【WordPress】プラグイン無しでメタタグ実装・SEO対策【カスタムフィールド】
更新日:


ルナリス
プラグインなしで投稿画面にメタタグを実装するわ
メメタァ!

ソルト

ルナリス
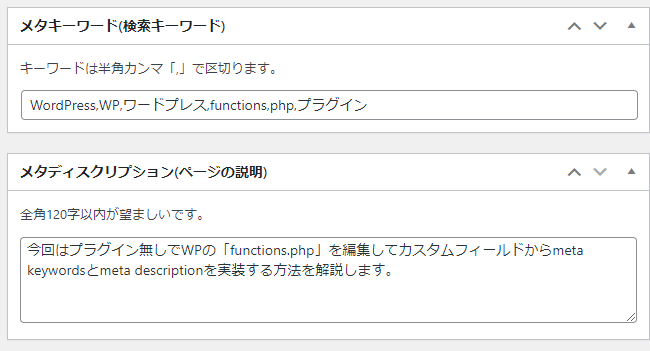
・・・投稿画面で下の画像の様に表示されるわ

目的
プラグイン無しでWPの「functions.php」を編集してカスタムフィールドからmeta keywordsとmeta descriptionを実装する方法を解説します。
他サイトでの実装方法ではセキュリティが甘かったり、自動保存やリビジョンで消えてしまうという欠点があったため今回記事にしました。
プラグイン無しで実装するメリット
- 余計な記述がなく、動作が軽い
- プラグインの更新によるバグが起こらない
- 自分で機能の改善できる
- テンプレートを使い回すだけで他サイトに応用できる

ルナリス
表示が早く、軽いサイト構築におすすめよ!
プラグイン無しで実装するデメリット
- 問題が起きた時に自力で解決しなければならない
- WordPress更新時にバグが発生する可能性がある
- テンプレートを編集することで、サイトを壊す可能性がある

ルナリス
なにが起こっても自己責任よ!
メタタグとは

Web検索や検索結果の表示に関する情報を設定することができます。メタタグを実装することで検索上位を狙いましょう。
meta keywords
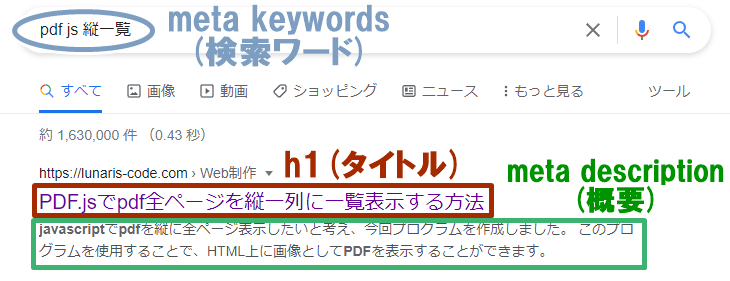
検索ワードを設定します。どのようなワードで検索結果に引っかかって欲しいかを考えて設定しましょう。
h1(タイトル)にも検索ワードを入れるようにするとさらに効果的です。
meta description
検索結果にて表示されるページの概要文となります。
PCは約130字、スマートフォンは約80字表示されるため、80字程度で簡潔にページを紹介すると良いでしょう。
メタタグを実装
メタタグ実装の本題に入ります。
functions.phpに次の記述をします。
また、コード中の「my」の部分を一斉置換で自分の好きな単語に変更することをオススメします。(※プラグインと競合を防ぐため)
/**
* カスタムフィールド
*/
// カスタムフィールド追加
add_action('admin_menu', 'my_add_custom_fields');
add_action('save_post', 'my_save_custom_fields');
function my_add_custom_fields() {
add_meta_box( 'my_f01', 'メタキーワード(検索キーワード)', 'my_keywords', 'post');
add_meta_box( 'my_f01', 'メタキーワード(検索キーワード)', 'my_keywords', 'page');
add_meta_box( 'my_f02', 'メタディスクリプション(ページの説明)', 'my_description', 'post');
add_meta_box( 'my_f02', 'メタディスクリプション(ページの説明)', 'my_description', 'page');
}
// カスタムフィールドの入力欄表示
function my_keywords() {
global $post;
$f_data = get_post_meta($post->ID,'meta_keywords',true);
wp_nonce_field( wp_create_nonce( __FILE__ ), 'ul_nonce' );
echo '<p>キーワードは半角カンマ「,」で区切ります。</p>';
echo '<input style="width:100%" type="text" name="meta_keywords" value="'.htmlspecialchars($f_data).'" />';
}
function my_description() {
global $post;
$f_data = get_post_meta($post->ID,'meta_description',true);
wp_nonce_field( wp_create_nonce( __FILE__ ), 'ul_nonce' );
echo '<p>全角120字以内が望ましいです。</p>';
echo '<textarea style="width:100%" rows="4" type="text" name="meta_description">'.htmlspecialchars($f_data).'</textarea>';
}
// カスタムフィールドの値を保存
function my_save_custom_fields( $post_id ) {
//nonceによるセキュリティ対策
$ul_nonce = isset( $_POST['ul_nonce'] ) ? $_POST['ul_nonce'] : null;
if ( !wp_verify_nonce( $ul_nonce, wp_create_nonce( __FILE__ ) ) ) {
return $post_id;
}
//例外処理
if( defined('DOING_AUTOSAVE') && DOING_AUTOSAVE ) {
return $post_id;
}
if ( !current_user_can( 'edit_post', $post_id ) ) {
return $post_id;
}
//カスタムフィールドのキー一覧
$keys = array(
'meta_keywords',
'meta_description',
);
//カスタムフィールドの更新
foreach( $keys as $key ){
$data = $_POST[$key];
if ( get_post_meta( $post_id, $key ) == "" ) {
add_post_meta( $post_id, $key, $data, true );
} elseif ( $data != get_post_meta( $post_id, $key, true ) ) {
update_post_meta( $post_id, $key, $data );
} elseif ( $data == "" ) {
delete_post_meta( $post_id, $key, get_post_meta( $post_id, $key, true ) );
}
}
}
//メタキーワード取得
function my_meta_keywords_set(){
//記事ページ
if( get_post_meta(get_the_ID(), 'meta_keywords', true) ){
echo htmlspecialchars(get_post_meta(get_the_ID(), 'meta_keywords', true));
//その他・共通
}else{
echo htmlspecialchars('共通のキーワードをカンマ区切りで入力');
}
}
//メタディスクリプション取得
function my_meta_description_set(){
//記事ページ
if( get_post_meta(get_the_ID(), 'meta_description', true) ){
echo htmlspecialchars(get_post_meta(get_the_ID(), 'meta_description', true));
//その他・共通
}else{
echo htmlspecialchars('共通のメタディスクリプションを入力');
}
}
ハイライトしてある76、87行目はサイトの共通のキーワードとディスクリプションを各自入力して下さい。
メタタグを出力
「headタグの間」に記述します。恐らく「header.php」辺りに記述があるかと思います。
<head> <meta name="keywords" content="<?php my_meta_keywords_set(); ?>"> <meta name="description" content="<?php my_meta_description_set(); ?>"> <meta property="og:description" content="<?php my_meta_description_set(); ?>" /> </head>
functions.phpに取得用関数を書いたので呼び出すだけで簡単に表示できます。
「my」を好きな単語に変更した場合はここのmyも変更して下さい。
簡単な解説
- 投稿・編集画面に「meta_keywords」「meta_description」の入力欄を追加
- 各ページにメタタグを表示

ルナリス
意外とやってることは簡単よ!

コメント一覧