【WordPress】管理バーのカスタマイズ方法、追加・削除・文字変更【WP】
更新日:


ルナリス
今回は管理バーのカスタマイズ方法を解説するわ
私はスイカバーが好き!

ソルト

ルナリス
…私はあずきバー
管理バー(ツールバー)はログイン後のサイトや管理画面の上部に表示される黒いバーの事です。
今回はそちらのカスタマイズ方法を詳しく解説します。

もくじ
不要項目の削除
functions.phpに管理バーの項目削除用の関数を追加します。
削除したい項目のみ記述して下さい。
//管理バーの要素を非表示
function remove_admin_bar_menu( $wp_admin_bar ) {
$wp_admin_bar->remove_menu( 'wp-logo' ); // WordPressロゴ
$wp_admin_bar->remove_menu( 'site-name' ); // サイト名
$wp_admin_bar->remove_menu( 'view-site' ); // サイト名 → サイトを表示
$wp_admin_bar->remove_menu( 'dashboard' ); // サイト名 → ダッシュボード(ウェブサイト側)
$wp_admin_bar->remove_menu( 'themes' ); // サイト名 → テーマ(ウェブサイト側)
$wp_admin_bar->remove_menu( 'customize' ); // サイト名 → カスタマイズ(ウェブサイト側)
$wp_admin_bar->remove_menu( 'widgets' ); // サイト名 → ウィジェット(ウェブサイト側)
$wp_admin_bar->remove_menu( 'edit' ); // 投稿を編集(ウェブサイト側)
$wp_admin_bar->remove_menu( 'comments' ); // コメント
$wp_admin_bar->remove_menu( 'updates' ); // 更新
$wp_admin_bar->remove_menu( 'new-content' ); // 新規
$wp_admin_bar->remove_menu( 'new-post' ); // 新規 → 投稿
$wp_admin_bar->remove_menu( 'new-media' ); // 新規 → メディア
$wp_admin_bar->remove_menu( 'new-link' ); // 新規 → リンク
$wp_admin_bar->remove_menu( 'new-page' ); // 新規 → 固定ページ
$wp_admin_bar->remove_menu( 'new-user' ); // 新規 → ユーザー
$wp_admin_bar->remove_menu( 'my-account' ); // マイアカウント
$wp_admin_bar->remove_menu( 'user-info' ); // マイアカウント → プロフィール
$wp_admin_bar->remove_menu( 'edit-profile' ); // マイアカウント → プロフィール編集
$wp_admin_bar->remove_menu( 'logout' ); // マイアカウント → ログアウト
$wp_admin_bar->remove_menu( 'search' ); // 検索(ウェブサイト側)
$wp_admin_bar->remove_menu( 'preview' ); // 投稿を表示(管理画面側)
}
add_action('admin_bar_menu', 'remove_admin_bar_menu', 150);
プラグインで追加された項目を削除
右クリック検証で消したい項目のidを確認して下さい。
今回は例としてプラグイン「Autoptimize」の項目を削除してみます。
・idを確認
id="wp-admin-bar-autoptimize"
・削除
$wp_admin_bar->remove_menu( 'autoptimize' ); // Autoptimize
先程の削除の関数の続きに記述すると良いです。
項目の追加
functions.php追加用の関数を記述します。
//管理バーに要素追加
function add_admin_bar_menu( $wp_admin_bar ) {
//親メニュー
$wp_admin_bar->add_node( array(
'id' => 'menu_test01', //任意のid
'title' => 'Test', //表示するテキスト
'href' => 'https://example.com/', //URL
));
//サブメニュー
$wp_admin_bar->add_menu(array(
'parent' => 'menu_test01', // 親メニューID
'id' => 'menu_test01_child01', // 子メニューID
'title' => 'Test01', // ラベル
'href' => 'https://example.com/', //URL
));
}
add_action('admin_bar_menu', 'add_admin_bar_menu', 150);
親メニューとその下にサブメニューを追加することが可能です。
アイコン付きで要素追加
title部分をタグ付きで表示すると良いです。
'title' => '<span class="ab-icon dashicons-edit-page" aria-hidden="true"></span><span class="ab-label">Test</span>',
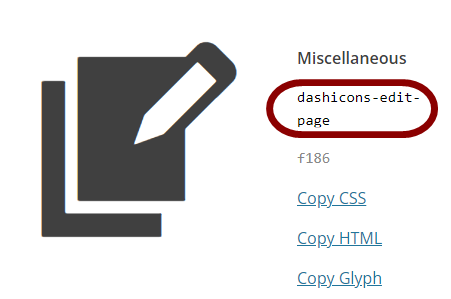
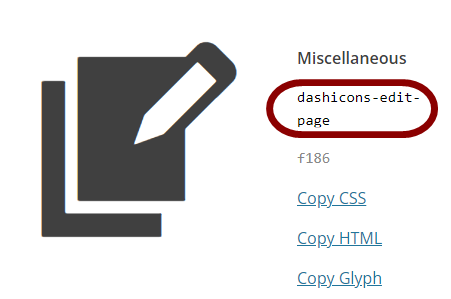
dashicons-edit-pageがアイコンを設定するClassとなります。
この部分のClassを変更し、好きなアイコンに変更しましょう。

アイコンリストから好きなアイコンを選択し、classを確認しましょう。
WordPressアイコンリスト
表示テキストを変更
テキスト変更用の関数を追記します。
function change_admin_bar_menu_txt( $wp_admin_bar ) {
//処理
}
add_filter( 'admin_bar_menu', 'change_admin_bar_menu_txt', 200 );
いくつか例として処理を載せますので参考にして下さい。
サイト名の変更
サイト名は管理画面とブログ画面で処理が違いますので、両方設定する必要があります。
先程の関数の「//処理」部分に記述して下さい。
・サイト名をブログと管理画面に変更する例
if( is_admin() ){
//管理画面のとき
$wp_admin_bar->add_node(
array(
'id' => 'site-name',
'title' => 'ブログ'
),
);
}else{
//ブログページのとき
$wp_admin_bar->add_node(
array(
'id' => 'site-name',
'title' => '管理画面'
),
);
}
新規の変更
新規は管理画面とブログ側で共通の処理なので先程の様な記述はしなくて良いです。
しかし、アイコンがあるためそれ用の書き方が必要になります。
アイコンを削除して変更
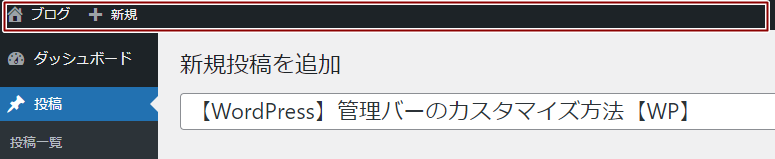
・新規→+新規投稿に変更
$wp_admin_bar->add_node( array( 'id' => 'new-content', 'title' => '+新規投稿' ), );
文字を置換して変更(アイコンはそのまま)
・新規→新規投稿に変更
str_replaceで「新規」を「新規投稿」に置換します。
$txt = $wp_admin_bar->get_node( 'new-content' ); $ttl = str_replace( '新規', '新規投稿', $txt->title ); $wp_admin_bar->add_node( array( 'id' => 'new-content', 'title' => $ttl ), );
アイコンと文字を変更
・新規→「アイコン 新規投稿」に変更
タグごと表示することで変更します。
$wp_admin_bar->add_node( array( 'id' => 'new-content', 'title' => '<span class="ab-icon dashicons-edit-page" aria-hidden="true"></span><span class="ab-label">新規投稿</span>', ), );
dashicons-edit-pageがアイコンを設定するClassとなります。
この部分のClassを変更し、好きなアイコンに変更しましょう。

まとめ
管理ツールバーのメニュー追加・削除・文言変更を解説しました。
投稿者用便利ツールとしての使用や、会員制サイトでの活用など様々な場面で約に立つと思いますので、是非カスタマイズしてみましょう。

ルナリス
一瞬で管理画面や投稿編集画面に行けて便利よ!

コメント一覧