【WordPress】Emmetが使えるシンタックスハイライトHTMLエディタープラグインを作成【WP】
更新日:

WordPressのテキストエディターをEmmetが使えるシンタックスハイライトHTMLエディターに強化するプラグイン「Luna HTML Editor」の紹介です。

ルナリス
WordPressでEmmetを使って記事を書きたいわ
えめっと?

ソルト

ルナリス
htmlを簡単に記述できるツールよ

ルナリス
というわけで今回はEmmetが使えるシンタックスハイライトHTMLエディタープラグイン、””Hee-html-emmet-editor””を作成したわ
もくじ
目的
WordPressでEmmetを使って記事を書きたいと考え、今回はプラグインを制作しました。
普段HTMLを書いている人には今回作ったプラグインがおすすめですので、ぜひ使ってみてください。
類似プラグイン
まずは類似プラグインを紹介します。
使いやすさを比較して好きなものを使って下さい。
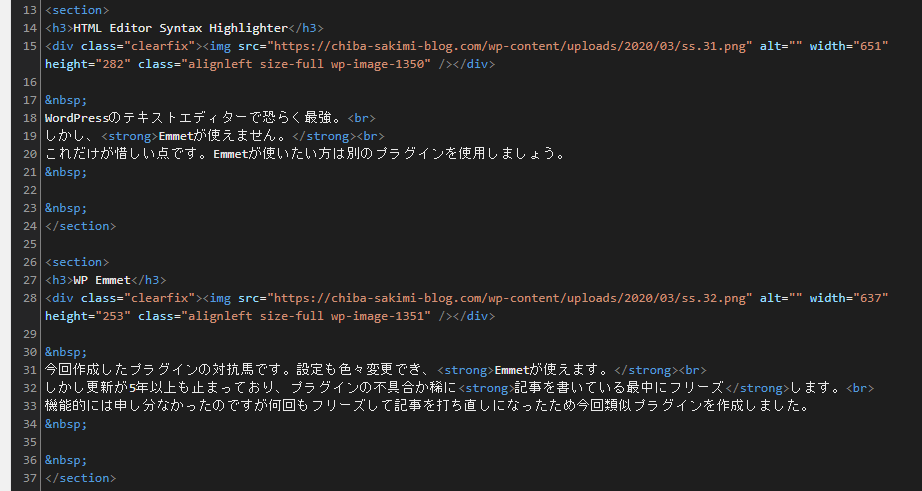
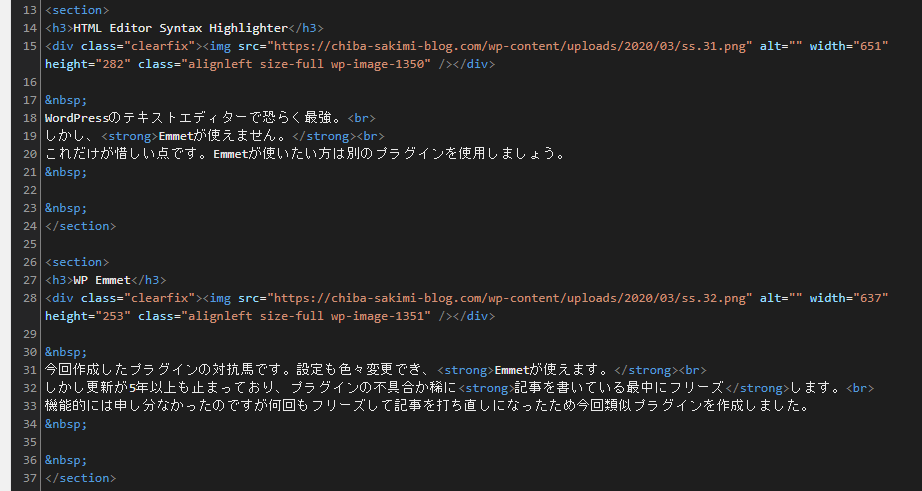
HTML Editor Syntax Highlighter

WordPressのテキストエディターで恐らく最強。
しかし、Emmetが使えません。
これだけが惜しい点です。Emmetが使いたい方は別のプラグインを使用しましょう。
WP Emmet

今回作成したプラグインの対抗馬です。設定も色々変更でき、Emmetが使えます。
しかし更新が7年以上も止まっており、プラグインの不具合か稀に記事を書いている最中にフリーズします。
機能的には申し分なかったのですが何回もフリーズして記事を打ち直しになったため今回類似プラグインを作成しました。
Custom HTML Block Extension

機能も充実していてかなり良さそうです。
私が作ったプラグインはかなりシンプルなので色々設定したい方はこちらがおすすめです。
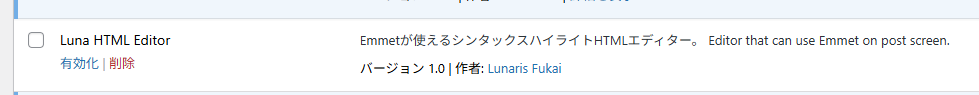
Luna HTML Editor
今回作成したプラグインになります。
Luna HTML Editorの機能

今回作成したプラグインを使用するとこのように表示されます。
機能を大まかに紹介しますと以下の通りです。
- Emmetが使える
- HTML等がハイライトされる
- sublimetextのショートカットキーが使える
- Ctrl + S で下書きを保存 or 記事を更新できる
機能的には「WP Emmet」の劣化版なのですがフリーズしないという点や、必要最低限のものしかインストールしないので軽いという点が勝っていると思います。
インストール方法
公式プラグインに登録していないため、FTPでアップロードしてインストールして下さい。
解凍して出てきた「luna-html-editor」をサーバー内の「/wp-content/plugins」の中にアップロードします。

管理画面で有効化すると自動的にプラグインが動きます。
カスタマイズ方法
ここからは少しマニアックな話になりますので、プラグインに満足できたらブラウザバックして下さい。
エディターのテーマを変える
テーマを変えることで文字色や背景色などを変更することができます。
自分の好きなエディターのテーマに変えてみましょう。
このプラグインは「CodeMirror」を元に作成されていますので、CodeMirrorのテーマを読み込むことで任意のテーマに変更することができます。
CodeMirror公式よりdownloadを押してダウンロードしましょう。
CodeMirror
中にあるthemeファイルの中身が目的のファイルになります。
サーバー上にあるluna-html-editorのthemeの中に好きなテーマをアップロードしましょう。
プラグインを編集
今回は例としてテーマをRuby Blueに変更します。
それではプラグイン内のluna-html-editor.phpを編集します。
//変更前
wp_enqueue_style( 'luna_codemirror_style4', plugins_url().'/hee-html-emmet-editor/codemirror/theme/vscode-dark.css' );
//変更後
wp_enqueue_style( 'luna_codemirror_style4', plugins_url().'/hee-html-emmet-editor/codemirror/theme/rubyblue.css' );
vscode-dark.cssの部分を任意のcss名に変更します。
例)vscode-dark.css → rubyblue.css
//CodeMirror 設定
//CodeMirror settings
var editor = CodeMirror.fromTextArea(document.getElementById("content"), {
mode: "htmlmixed",
lineNumbers: true,
lineWrapping: true,
keyMap: "sublime",
autoCloseBrackets: true,
matchBrackets: true,
showCursorWhenSelecting: true,
theme: "vscode-dark",
indentUnit: 4,
indentWithTabs: true,
});
CodeMirror 設定部分の 「theme: “vscode-dark“,」を好きなテーマ名に変更します。
例)theme: “vscode-dark” → theme: “rubyblue”
これだけでテーマを変更することができます!簡単ですね!
テーマ名はCSSの名前と同じになっているのであまり困らないと思います。
その他のカスタマイズ
CodeMirrorの設定をそのまま使用できるため、自分の好きな設定に変更してみましょう!
特に「keyMap」などをよく使ってるエディターのものにすると良いかもしれません。
CodeMirrorマニュアル

ルナリス
Emmet最高!

コメント一覧