【Adsense】グーグルアドセンス・レクタングル広告のサイズを固定する方法
更新日:


ルナリス
アドセンス広告のサイズを固定したい!!
どうして固定するの??

ソルト

ルナリス
見た目が美しくなるわ…!
This is cool…

ソルト
もくじ
目的
Google Adsenseのレクタングル広告サイズを固定します。
サイズを固定しないと、横長の広告が表示されたり意図しないサイズの広告が表示されることがあります。
そこで、広告のサイズを固定しデザイン重視のサイト構築を目指します。
レクタングル広告とは
レクタングル(rectangle)は日本語にすると「矩形・長方形」という意味です。分かりにくいですが、正方形に近い長方形です。
下の画像のようなサイズの広告をレクタングル広告と呼びます。

サイズを固定化するメリット
サイズを固定化することで、意図してないサイズの広告が表示されることや、スマートフォンで広告を表示するときに想定よりも大きい広告が表示されてサイトの表示が崩れてしまうことを防ぎます。
つまり、サイズを固定化することで事前に意図しない表示の崩れを防ぐということになります。
広告の表示が崩れているとクリック率の低下や、Googleのからのページ評価の低下が予想されますので、ぜひ固定化して表示の崩れを防ぎましょう。
サイズを固定するデメリット
本来であれば自動でサイズや内容が選定されるアドセンス広告を自分でサイズ固定しているため、広告の選択肢を狭めてしまいます。
これは収益低下の可能性を秘めているとも言えるでしょう。
収益を取りたければそのまま、デザインにこだわりたければサイズの固定を考えると良いと思います。
広告の作成方法
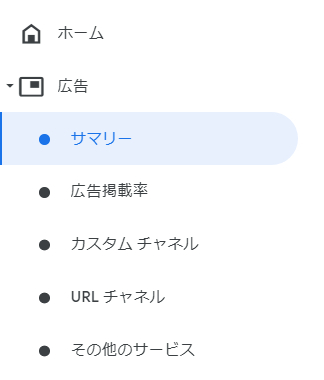
Google AdSenseページにアクセスしてメニューの「広告-サマリー」を選択

「広告ユニット」の「ディスプレイ広告」を選択

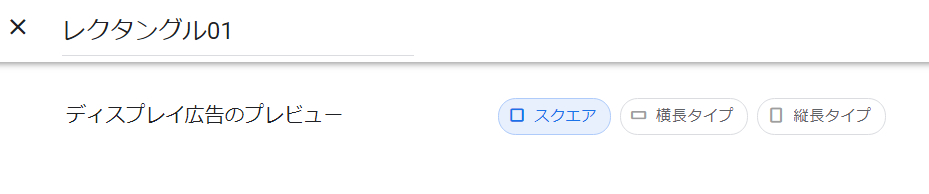
「スクエア」を選択し、自分で分かりやすい名前を付けて広告を保存します。


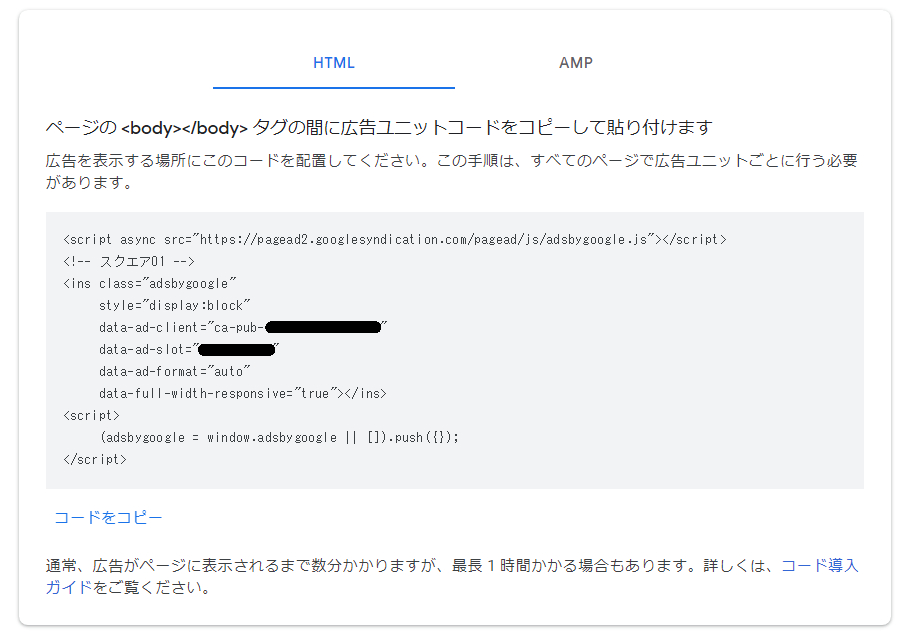
出力されるこちらのコードを使用します。

サイズを固定したレクタングル広告のコード
以下のCSS, javascriptのコードを表示したい場所に貼ります。
CSS
.rectangle { width: 300px !important; height: 250px !important; }
javascript
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle rectangle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxxxxxxxxx"
data-ad-slot="nnnnnnnnnn"
data-ad-format="rectangle"
data-full-width-responsive="false"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
javascriptコード内の「data-ad-client」と「data-ad-slot」を先程取得したコードの値に変更します。(xxxxxxxxxxxxxxxxとnnnnnnnnnnになっている部分)
完成したコードを任意の場所に設置することで「サイズを固定した広告」を表示することができます。

上記のようなサイズの広告が表示されます。
知っておくと良い情報
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle rectangle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxxxxxxxxx"
data-ad-slot="nnnnnnnnnn"
data-ad-format="rectangle"
data-full-width-responsive="false"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
先程のコードの先頭の文である
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
は一度読み込めば2度目以降の読み込みは必要ありません。
htmlの「<head></head>間」に貼り付けて、以降アドセンス広告を貼るときには上記のコードを省略することができます。
難しくて良くわからない場合はそのまま使用してしまって問題ありません。
あくまで、少しでもサイトの表示を早くしたい人向けとなります。
まとめ
今回はAdsense・レクタングル広告のサイズを固定する方法を解説しました。
収益を取りたければサイズは固定しない。
デザインにこだわりたければサイズの固定すると良いと思います。

ルナリス
見やすいサイトがオススメよ!

コメント一覧