【WordPress】子テーマとは?子テーマによるテンプレート作成・改造方法【初心者向け】
更新日:


ルナリス
WordPressを改造したい場合は子テーマを作成するといいわ
ふむふむ

ソルト

ルナリス
ということで、子テーマについて解説していくわ!
説明飛ばして子テーマ作成の方法を知りたい方は次のリンクから飛んで下さい。
子テーマの作成方法
もくじ
子テーマとは

テーマを使用することによって、WordPressの見た目や設定を変更することができます。
無料、有料問わず自分だけのサイトを作りたいといった場合はテーマの改造が必要になります。
そこで、テーマを改造するのに便利な機能が「子テーマ」です。
この記事では子テーマを活用してWordPressのテーマ改造をする方法を解説します。
子テーマのメリット
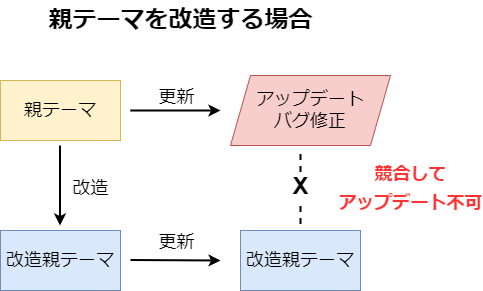
元のテーマ(親テーマ)をそのまま改造してサイト構築するのも有りです。
しかし、自分の改造した部分とテーマ更新やバグ修正の内容がブッキングしてしまうといった問題が発生します。

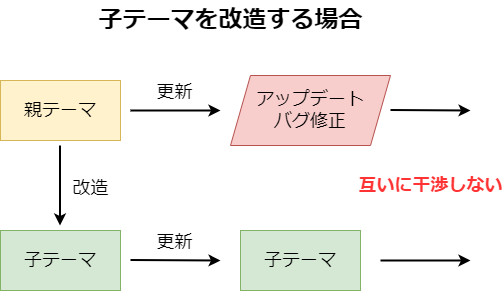
こうした問題を軽減できるのが子テーマでの改造となります。
親テーマと子テーマは編集するファイルが違うため、アップデートの競合が起きません。

子テーマのデメリット
- 単純に作業量が増える。親テーマを編集するほうが早いと言えば早い。
- 親テーマのPHPをコピーして使うため、テンプレートのアップデートは自力で子テーマに対応する必要あり
- 親テーマのみより表示速度が遅くなる
親テーマ改造 VS 子テーマ改造
子テーマ改造がおすすめな方
- 頻繁にテーマを改造したい
- 複数サイトを運営している
- 親テーマを色々なサイトで使いまわしたい
- 親テーマのアップデートの恩恵を受けたい
親テーマ改造がおすすめな方
- 時短、面倒くさいのが嫌
- 単サイト運営しかしてない
- 親テーマのアップデートとか興味ない
- 自力で何でもできる

ルナリス
アップデートの恩恵を受けたいか、複数サイトを運営するかといった点で決めると良いわ
子テーマの作成方法
あらかじめ子テーマが用意されている場合はそちらを使用しましょう。
ない場合はこの記事を参考に作成して下さい。
今回は最小構成での子テーマ作成となります。
子テーマフォルダの作成
フォルダ名は自由に決められますが、分かりやすい名前を付けましょう
「テーマ名-child」でファイルを作成します。
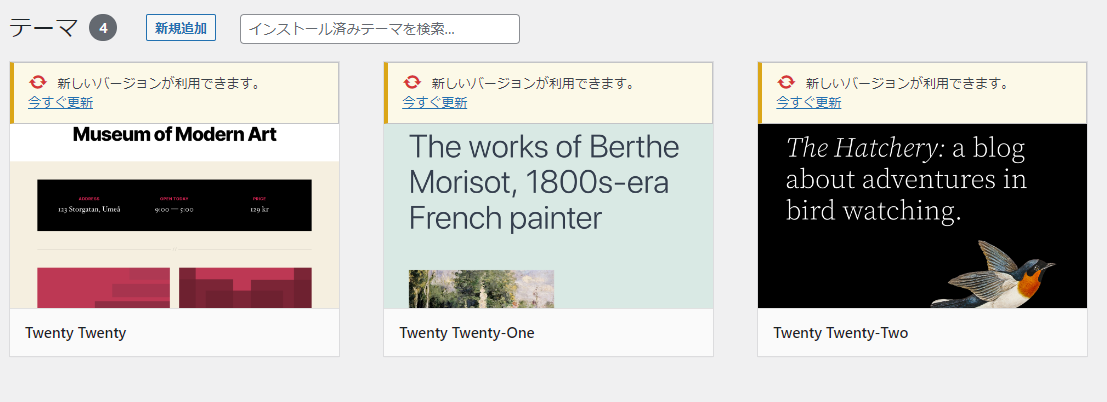
例)親テーマがTwenty Twentyの場合
twenty-twenty-child
style.cssの作成
作成した子テーマフォルダ内にstyle.cssを作成します。
/* Theme Name: Twenty Twenty Child Template: twentytwenty */
Theme Name:はテーマ名+Child
Template:はテーマのフォルダ名
をそれぞれ設定しましょう。
テーマのフォルダ名はFTP等でテーマフォルダを確認すると良いです。
(/public_html/wp-content/themes/内)
functions.phpの作成
作成した子テーマフォルダ内にfunctions.phpを作成します。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style') );
}
最小構成の子テーマは以上となります。
CSSは「style.css」、機能は「functions.php」にそれぞれ記述しましょう。
その他の改造
親テーマから編集したい箇所を子テーマ内にコピーしましょう。
例)ヘッダーを独自のものに変更したい
- 親テーマの「header.php」をコピーする
- 子テーマのフォルダに「header.php」を貼り付ける
- 子テーマ「header.php」のphpやhtmlを編集する
子テーマの反映方法

子テーマをサーバーにアップロードし、管理画面の「外観-テーマ」から有効化する事で子テーマの内容が反映されます。
まとめ
今回は子テーマによるテーマの改造方法を紹介しました。
子テーマを利用して是非自分だけのサイトを構築してみて下さい!

コメント一覧