Visual Studio Code おすすめのプラグイン【VSCode】
更新日:


ルナリス
Visual Studio Codeのおすすめのプラグインを紹介するわ
お願いします!

ソルト
Visual Studio Codeとは
Visual Studio CodeはMicrosoftが開発しているソースコードエディタです。
起動や動作が軽快で、Windows、Mac、Linuxに対応していることから人気のエディタとなっています。
拡張機能(プラグイン)や各種設定が豊富で、自分好みにカスタマイズすることも可能です。
プラグインのインストール
左バーの下のアイコンを選択するとプラグインの一覧画面が開きます。
検索バーにテキストを打ち込むことでインストール可能なプラグインを検索することができるので任意のプラグインをインストールしましょう。

おすすめのプラグイン
おすすめのプラグインを紹介します。
自分に必要があると思ったものをインストールすると良いと思います。
Japanese Language Pack for Visual Studio Code

VSCodeを日本語化するプラグインです。
日本人の方はとりあえず入れると良いです。
EvilInspector

全角スペースを色付きで表示してくれるプラグインです。
半角スペースと全角スペースの打ち間違いを防ぐことが出来ます。
全角スペースはプログラミングにおいてエラーの元になるため、ぜひ入れたいプラグインとなります。
IntelliCode

Python,JavaScript,Javaの入力補完を強化するプラグインです。
上記のいずれかのプログラムを書く場合に捗ると思います。
GlassIt-VSC

「Ctrl + ALT + Z」でVSCodeの透明度を上げるプラグインです。
コーディングをしながら裏でYouTubeを見るなど、ながら作業におすすめのプラグインとなります。
「Ctrl + ALT + C」で透明度を戻せます。
※Windows,Linux限定(Mac非対応)
Web制作・開発用プラグイン
Web開発におすすめのプラグインを紹介します。
Auto Close Tag

HTLMとXMLの閉じタグを自動で追加してくれるプラグインです。
例:<p>と打つと</p>も自動で追記されます。
Auto Rename Tag

HTLMとXMLのタグを編集すると対のタグを自動で編集してくれるプラグインです。
例:<div>~</div>を<p>~</div>と編集すると→<p>~</p>に自動で修正されます。
Auto Complete Tag

「Auto Close Tag」と「Auto Rename Tag」を同時に動作させるためのプラグインです。
「Auto Close Tag」と「Auto Rename Tag」を使用するのであれば一緒に入れると良いと思います。
HTML CSS Support

宣言したid、クラスの入力補完をしてくれるプラグインです。
コーディングのスピードが上がるのでおすすめです。
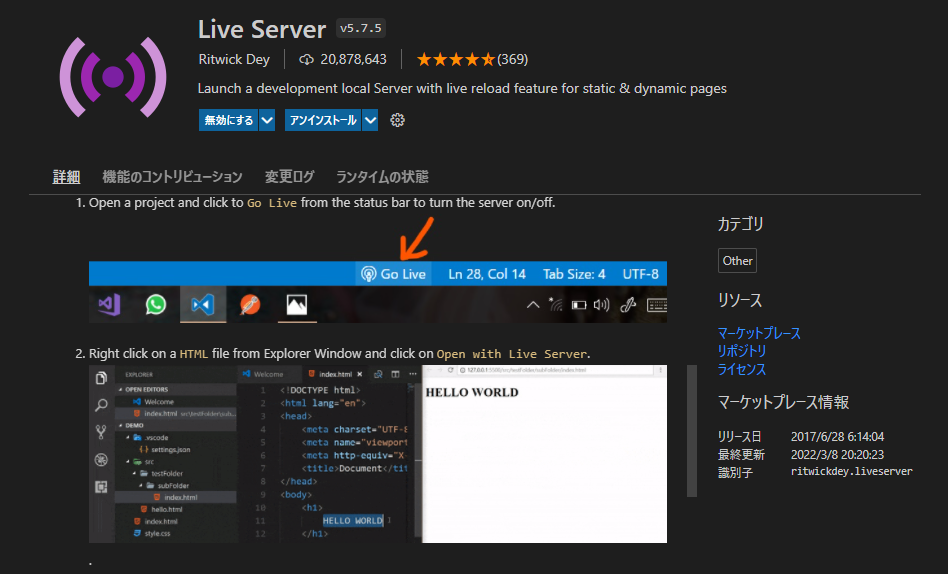
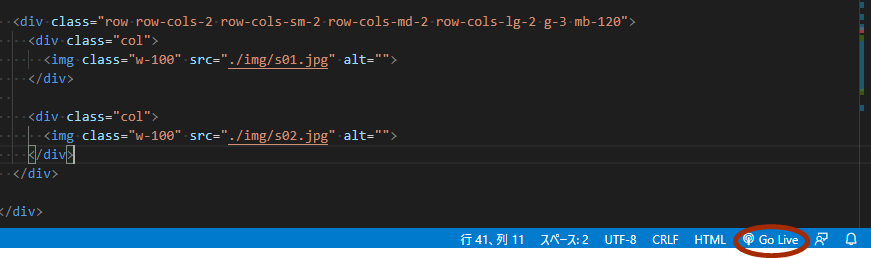
Live Server

仮想サーバーを立ててHTMLの検証ができるプラグインです。
HTMLやCSSを保存するとページ表示が更新されるところが強みとなります。

右下のアイコンからサーバーの起動、停止を行う事ができます。
PHP Intelephense

PHPの入力補完補完をしてくれるプラグインです。
PHPを書く方はとりあえず入れましょう。
WordPressの関数がエラーになってしまう現象があるようなので、設定からWordPressを追加しておくと良いでしょう。

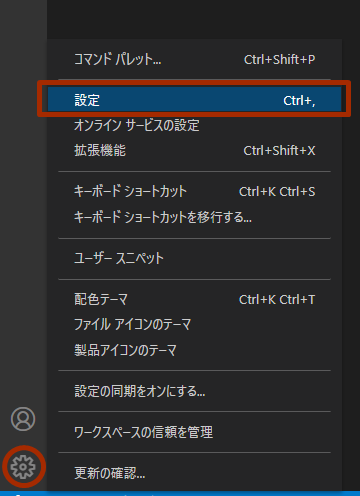
右下のアイコンをクリックし、設定を開きます。

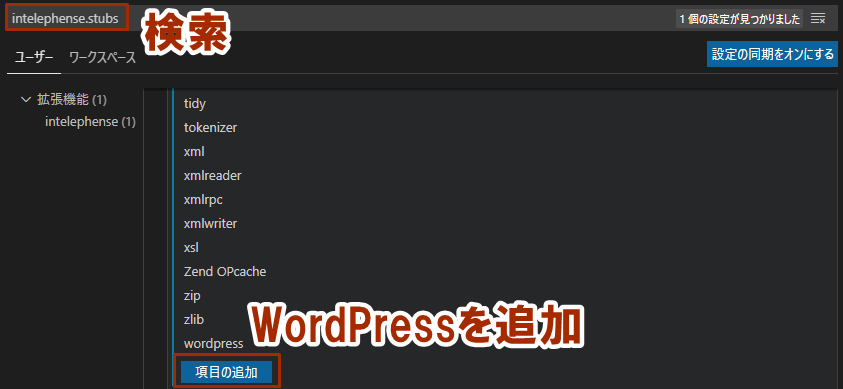
「intelephense.stubs」と検索をし、一番下の「項目の追加」で「WordPress」を追加します。
WordPress Snippets

WordPressの関数の入力補完をしてくれるプラグインです。
WordPressの開発をする方は入れましょう。
indent-rainbow

インデントに色を付けてくれるプラグインです。
好みが分かれると思いますが、インデントが揃えやすくなるため特に初心者の方におすすめです。
まとめ
今回はVSCodeのおすすめプラグインを紹介しました。
自分の使いやすいようにカスタマイズすることでコーディングの速度を上げる事ができるため、色々試してみると良いと思います。

ルナリス
使いやすさと効率を意識よ

コメント一覧