【Ubuntu】Electronの環境構築・実行例
更新日:

ルナリス
今日はUbuntuでElectronの環境構築からHello Worldまでを解説するわ
おけおけおっけー!

ソルト
もくじ
前準備
Electronはnode.jsを使用します。
node.jsとnpmをインストールします。
node.jsはバージョン管理ツール「Volta」を使うと便利です。
【Ubuntu】node.jsのバージョン管理システム「Volta」のインストール・使い方
node.js、npmのインストール
Voltaを入れた方は、この項目を飛ばして下さい。
ターミナルでインストールします。
sudo apt install -y nodejs npm
インストールが出来ているか確認するためにバージョンを表示してみましょう。
バージョンが表示されたら成功です。
・node.jsのバージョン確認
nodejs -v
・npmのバージョン確認
npm -v
Electron環境構築
作業用ディレクトリの作成

ルナリス
自分で好きなディレクトリ名を付けましょう
おいっす〜!

ソルト
※ディレクトリ作成例となります。
mkdir -p works cd works mkdir -p test01 cd test01
Electronのインストール
ディレクトリ内にElectronをインストールします。
例として今回は 「./works/test01」内にインストールします。
npm install electron --save-dev
プロジェクトの作成
パッケージの情報を管理する「package.json」を作成します。
npm init
色々入力を求められますが、全部Enterで大丈夫です。
必要ファイルの作成
touch index.js touch index.html
lsを使用し、下記5つのファイルがあることを確認して下さい。
ls index.html index.js node_modules package-lock.json package.json
開発例
Electronの設定 (index.js)
"use strict";
const electron = require("electron");
const app = electron.app;
const BrowserWindow = electron.BrowserWindow;
let mainWindow;
//起動時
app.on('ready', function() {
//ウィンドウ設定
mainWindow = new BrowserWindow({
width: 600,
height: 400
})
//表示ディレクトリ
mainWindow.loadURL('file://' + __dirname + '/index.html');
//ウィンドウを閉じたらアプリ終了
mainWindow.on('closed', function() {
mainWindow = null;
});
});
//全てのウィンドウを閉じたら終了
app.on('window-all-closed', function() {
if (process.platform != 'darwin') {
app.quit();
}
});
Electronの表示 (index.html)
今回はHello Worldだけ表示します。
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test01</title>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>
テスト実行
以下のコマンドでテスト実行することが出来ます。
./node_modules/.bin/electron .
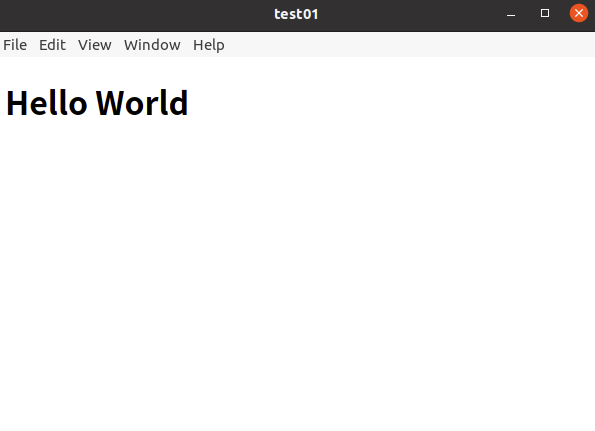
次の様に表示されたら成功となります。


ソルト
おはよう世界 good morning world!
そそるわね…

ルナリス


コメント一覧